Szybki blog pozwala nie stracić czytelników
Jeśli prowadzisz bloga, to treści które tworzysz są najprawdopodobniej jego największą wartością dla innych. Od czasu do czasu jednak warto przyjrzeć się także aspektom technicznym.
Warto nie tylko z próżności i chęci zmian dla samych zmian, ale także po to, by upewnić się, że wszyscy czytelnicy odwiedzający naszą witrynę są w stanie zobaczyć nasze treści bez przeszkód. Jedną z największych wydaje się dzisiaj wolne ładowanie się strony, co odczuwają szczególnie osoby trafiające na nasze treści na smartfonach. A tych od pewnego czasu jest już więcej niż użytkowników surfujących na dużych monitorach.
Amazon w 2008 roku policzył, że każde 100ms podczas ładowania strony kosztuje ich 1% przychodu. To ledwie 1/10 sekundy. Skoro tak niewielki czas ma wpływ na decyzje o zakupie lub jej braku, ma również na pewno wpływ na ogólny odbiór strony.
Google w narzędziu dla twórców stron internetowych Page Speed uwzględnia czas ładowania strony jako istotny czynnik wpływający na jej końcową ocenę punktową. Niektórzy spekulują, że ten parametr ma duży wpływ na pozycję naszej strony w wynikach wyszukiwania, na której na pewno wielu z nas należy.
Jak szybko powinien ładować się blog?
Jak szybko w idealnym świecie powinna ładować się strona? Jako odpowiedź najczęściej pojawia się wartość 100ms. To czas, w którym użytkownik typowo nie dostrzega opóźnienia.
Osiągnięcie takiego wyniku jest w praktyce bardzo trudne. W badaniu z 2011 obliczono, że mediana wynosiła wówczas ok. 2.9 sekundy, co jest wyraźnie dalekie od ideału i nawet intuicyjnie wskazuje na dość długi czas ładowania strony.
Czas poniżej 1 sekundy wydaje się na blogowe standardy wystarczająco dobry i jeśli się w nim mieścimy to nie sądzę, abyśmy tracili czytelników z powodu powolnego ładowania się strony. Tym niemniej każde kilka milisekund się liczy i może zmieniać odbiór oglądanej treści.
Sposoby na poprawę czasu ładowania strony
Podstawowymi dostępnymi dla nas jako twórców sposobami na poprawę czasu ładowania strony są np.:
- zmniejszenie ilości i rozmiaru ładowanych obrazków,
- rezygnacja z dużych bibliotek JavaScript takich jak jQuery (jeśli ich nie używamy, a zostały załączone przez nasz system blogowy),
- optymalizacja ładowania niestandardowych czcionek,
- obfite używanie cache po stronie serwera lub użycie statycznego generatora stron jak popularny Jekyll, aby zminimalizować pracę którą musi wykonać serwer gdy zostanie poproszony o przesłanie strony bloga.
Jednak jeśli nawet w miejscu naszego bloga będzie jedynie widniał ogromny napis "Under Construction", to istnieje ryzyko, że czas ładowania naszej strony będzie całkiem długi, dłuższy niż to 100 milisekund.
Przyczyną, której mogliśmy nie wziąć pod uwagę, jest np. odległość geograficzna, która dzieli czytelnika od serwera hostingowego na którym trzymany jest blog.
Jak Cloudflare może pomóc przyspieszyć stronę?
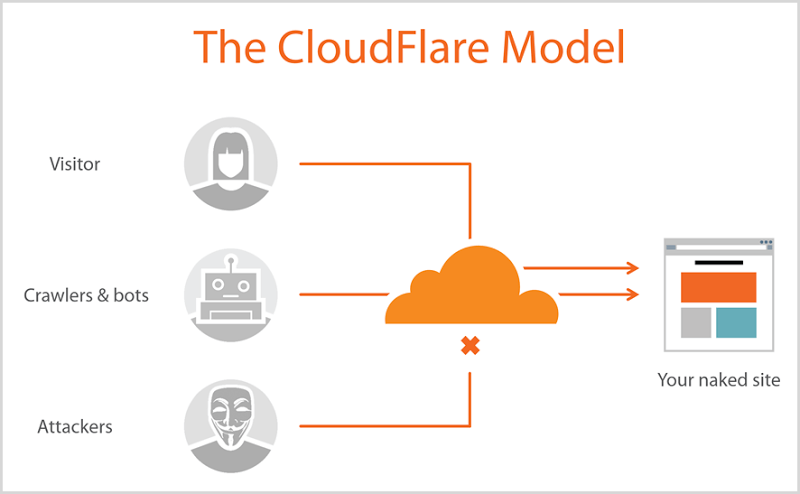
Na mapie serwerów CloudFlare znajduje się dziś 115 centrów danych, które są rozsiane po całym świecie. Możemy użyć Cloudflare jako serwisu pośredniczącego w wymianie danych pomiędzy gościem naszego serwisu, a hostingiem gdzie trzymany jest blog. Ten model działania usługi Cloudflare pokazuje rysunek 4.
Mogłoby się wydawać, że dodanie serwisu pośredniczącego w komunikacji między użytkownikiem a serwerem musi spowolnić pobieranie strony. Jednak w praktyce dzieje się dokładnie przeciwnie. W praktyce serwerów Cloudflare jest tak wiele, że najprawdopodobniej jeden z nich będzie bliżej Twojego czytelnika niż serwer gdzie hostujesz bloga.
Serwery te mogą również działać jako cache i przechowują najczęściej pobierane zasoby. Niekiedy czytelnik który na nią wchodzi nie będzie musiał się nawet wcale kontaktować z oryginalnym, dalszym geograficznie serwerem.
Co dostajemy za darmo?
Nie wydając ani grosza dostajemy zestaw naprawdę świetnych usług. Osoby, które nie miały wcześniej styczności z serwisem bywają nawet zaskoczone.
"Is there a catch i'm missing? How do they offer SSL and a CDN for free? (..)? Are there limits they're not describing on their plans page?"
Przegląd możliwości, które dostajemy za darmo znajdziemy w kursie Getting Started with CloudFlare™ Security Troya Hunta na Pluralsight. Poniżej natomiast przedstawiam te, z których korzystam na blogu:
- Darmowy certyfikat SSL/TLS. Ponieważ użytkownik łączy się tak naprawdę z serwerem Cloudflare, ma on możliwość zapewnienia dla tego połączenia obsługi SSL. Dostajemy więc łatwy w konfiguracji dostęp do naszej witryny przez HTTPS i to za darmo. To już wystarczający powód, żeby zainteresować się założeniem konta w Cloudflare.
- Wsparcie dla HTTP2. Połączenie https realizowane jest z użyciem dość nowego standardu HTTP2. Nawet jeśli nasz hosting go nie wspiera (jak np. lubiany przeze mnie Azure Web Apps, gdzie adaptacja HTTP2 idzie bardzo powoli), to w połączeniu użytkownika z Cloudflare będzie on dostępny.
- Analityka ruchu na stronie. Możemy np. liczyć unikalnych gości bez umieszczania na stronie skryptów takich jak Google Analytics (jeśli ich nie potrzebujemy) i zaoszczędzić na szybkości ładowania się tych skryptów. Cloudflare może policzyć te statystyki, bo cały ruch do naszej strony jest kierowany przez jego serwery.
- Zarządzanie DNS-ami naszej domeny. Cloudflare ze względu na model działania musi pełnić rolę serwera DNS dla naszej strony. Przy tej okazji zapewnia nam proste narzędzie, które pozwala dodawać poddomeny, domeny dla e-maili czy inne wpisy DNS przy minimalnym ryzyku zepsucia czegoś w konfiguracji.
- Możliwość włączenia HSTS. Pozwala to wymusić na przeglądarkach użycie HTTPS i znacząco utrudnia niektóre ataki.
- Ochrona przed atakami DDOS. Ta funkcjonalność jest dla wielu osób flagową usługa Cloudflare. Ryzyko ataków na blogi wydaje się minimalne, ale to miły dodatek.
- Automatyczna minifikacja plików CSS, JS, HTML. Wykonywana na tyle bezpiecznie, że od dwóch lat nie miałem z nią żadnego problemu.
- Cache dla plików. A także możliwość łatwej konfiguracji czasu cache'owania konkretnych zasobów przez przeglądarki.
I to wszystko w ramach darmowej usługi świetnej jakości. Jak tu nie polecić takiego rozwiązania? W związku z tym polecam skorzystanie z tych możliwości, gdy tylko znajdziecie chwilę czasu i ochotę na to by podłubać przy swoim projekcie.
Dzięki za odwiedziny, powodzenia z Waszymi blogami i do zobaczenia!