Kolory na ekranie odciążają nas w pracy
Edytor kodu, który nie ma kolorowania albo chociaż pogrubienia elementów składni języka nie mógłby być dziś uznany za dobry. Dostrzegamy różnicę w pracy na czytelnie sformatowanym kodzie w Visual Studio czy Eclipse, a ścianą zminifikowanego JavaScriptu otworzoną w notatniku. Kiedy ktoś nam zastępuje kolorowe ikonki w Visual Studio szarymi jak to kiedyś miało miejsce, to protestujemy.
Są miejsca, w których stosowanie kolorów żeby wyróżnić pewną informację stało się standardem. Na stronach internetowych hiperłącza zwykle kolorujemy inaczej niż tekst, żeby ich zastosowanie było jasne. Błędy zwykle kolorujemy na czerwono, informację o sukcesie na zielono. Mam nadzieję, że zgodzicie się że takie konwencje pomagają użytkownikom w szybkim zorientowaniu się co aplikacja lub strona nam oznajmia.
Nasz ekran ma ograniczoną rozdzielczość. Być może wypełnienie go czarno-białym tekstem wystarcza do czytania nieskomplikowanego artykułu. Praca programisty wymaga zwykle więcej. Zbieramy informacje pracując w warunkach niepewności tego co zastaniemy. Pracujemy z kodem i strukturami katalogów, które tworzył ktoś inny. Musimy eksplorować. Przedzieramy się przez dziesiątki albo setki plików dziennie, notujemy rzeczy na przyszłość, ścigamy się z kalendarzem i obrywamy za braki w koncentracji koniecznością poprawy błędów które zrobimy.
Może więc dzięki lepszemu wykorzystaniu kolorów możemy odciążyć swój mózg w zadaniu filtrowania tych informacji i skupić się na prawdziwej pracy? Wierzę, że tak, dlatego poniżej przedstawiam kilka swoich sposobów na wykorzystanie tego potencjału.
1. Kolorowanie listy plików
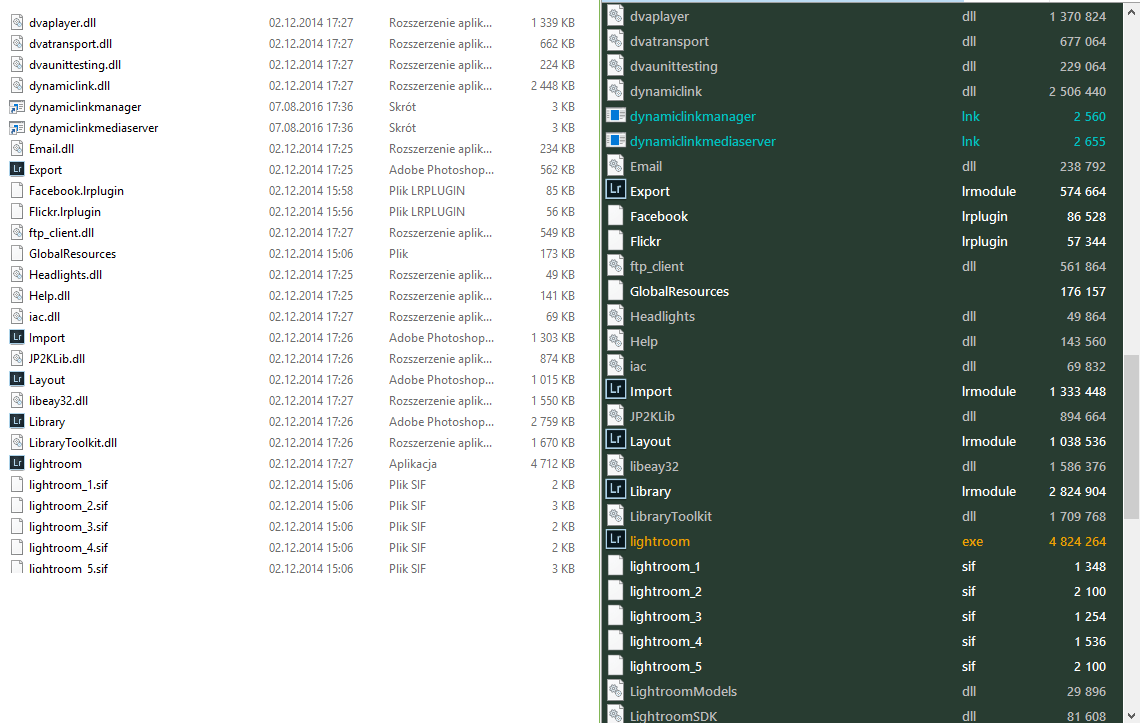
Rozpocznę od małego eksperymentu. Poniższa lista przedstawia tę samą listę plików wyświetloną w programach Windows Explorer (lewa strona) oraz Total Commander (prawa strona). Na którym z obrazków szybciej i łatwiej odnajdziesz program?
System plików to coś, z czym mamy do czynienia bardzo często. Niektórzy z nas spędzają w nim mniej czasu, niektórzy więcej. Czasem można się zaszyć na długie godziny w IDE i z niego nie wychodzić, ale bywa też że nawigacja po katalogach jest nieunikniona.
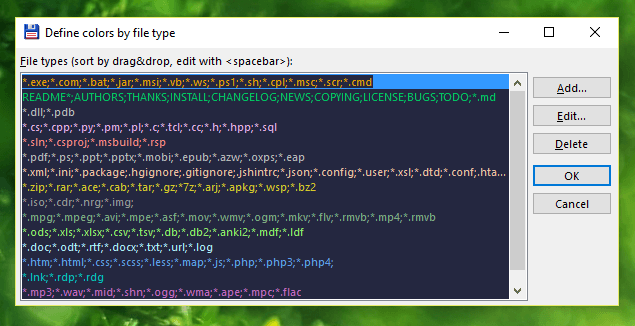
Kolorowanie plików wg ich rozszerzeń pomaga mi znacznie szybciej i mniejszym nakładem koncentracji poruszać się po systemie plików. To niedoskonałe narzędzie, bo rozszerzenia nie determinują zawartości pliku, ale przybliżenie jest wystarczająco dobre żeby taki system był praktyczny.
Gdyby ktoś chciał podpatrzeć rozwiązania jakie ja do tej pory wypracowałem, to moja konfiguracja Total Commandera jest nawet na GitHubie. Trzymam ją tam sobie, żebym na każdej maszynie na którą trafię w pracy był w stanie szybko wdrożyć swoje ustawienia ;)
2. Kolorowanie zakładek w Visual Studio
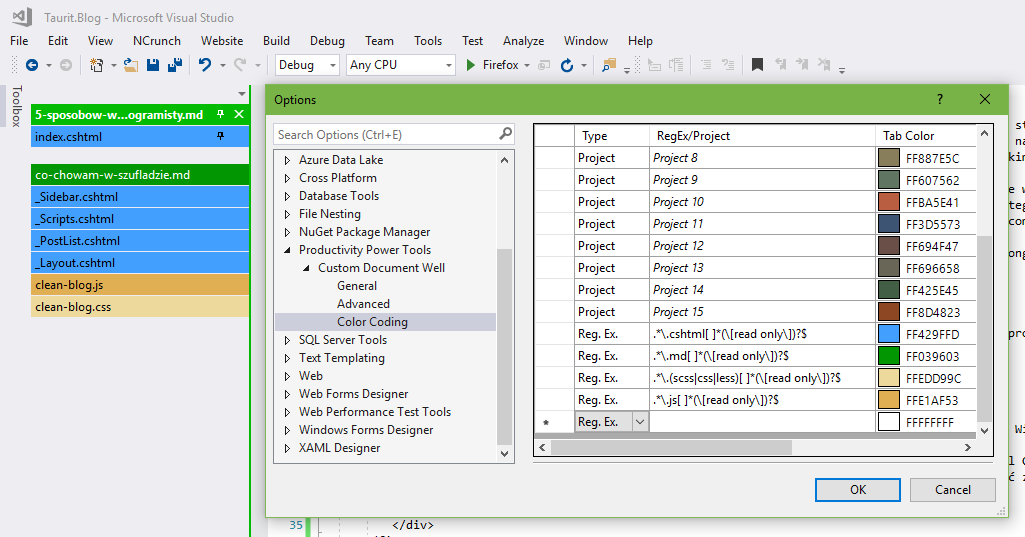
Rozwiązanie podobne do opisanego w punkcie 1 można zastosować również w Visual Studio. Wtyczka Custom Document Well pozwala skonfigurować kolory w zależności od nazw plików. Dla wersji Visual Studio starszych niż 2017 wtyczka jest dostępna w ramach świetnego pakietu Web Essentials.
Reguły możemy opisać wyrażeniami regularnymi, więc mogą bazować nie tylko na rozszerzeniach, ale też innych konwencjach. Przykładowo, w ASP.NET MVC możesz inaczej kolorować kontrolery i modele, choć w projekcie C# obydwa mają rozszerzenie *.cs.
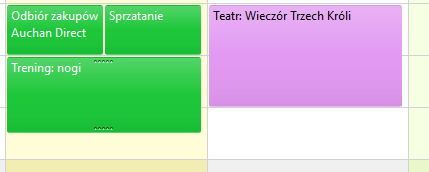
3. Color coding notatek, zadań, kalendarza
Odchodząc od systemu plików, kodowanie kolorem można zastosować także w różnych innych systemach przechowywania informacji. Wiele programów wspiera nadawanie kolorów naszym danym, choć możemy tego nie zauważać, albo pozostawać przy opcji domyślnej nie dostrzegając wartości w jej zmienianiu.
Przykładem takich systemów mogą być nasz kalendarz, OneNote (pozwala kolorować strony, podejrzewam że alternatywne programy do notowania również), systemy do list todo (np. Todoist pozwala na kolorowanie projektów, filtrów). Warto pomyśleć, czy któreś z tych miejsc nie potrzebuje ogarnięcia kolorystycznego chaosu. Może pozwoli nam to temu dostrzec w informacjach wzorce i wskazówki (np. to, że 16 godzin dziennie poświęcamy na pracę).
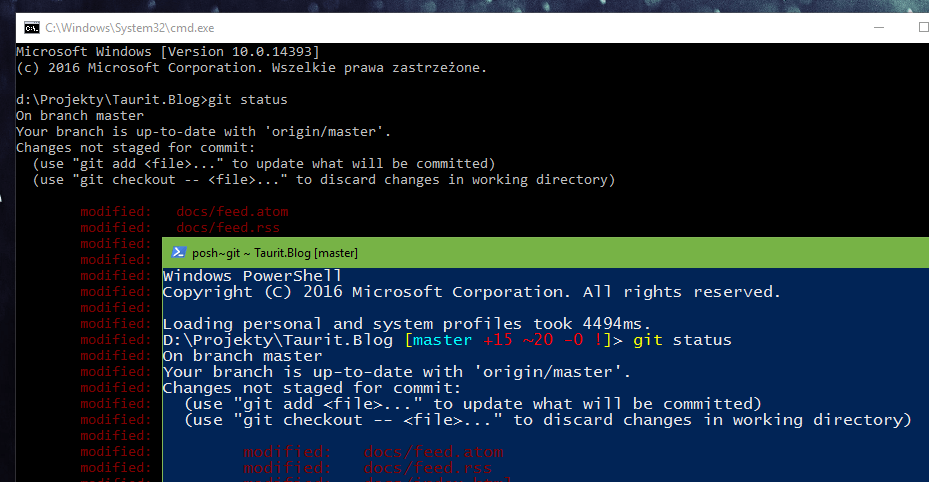
4. Posh Git dla PowerShellowców
To pomysł mniejszego kalibru niż poprzednie, ale być może jako miły kolorowy dodatek do PowerShella również zasługuje na swoje miejsce na liście ;) Aplikacja dodaje do naszego środowiska PowerShell kolorowy skrót informacji o repozytorium w którym się znajdujemy. Najważniejszą jest w zasadzie gałąź na której obecnie jesteśmy. Dzięki temu małemu narzędziu już kilkukrotnie uniknąłem pomyłek za które pewnie bym się musiał kajać ;)
W tym miejscu nie omieszkam również skorzystać z okazji i polecić jako GUI do systemu Git programu Atlassian SourceTree. Jeśli nie lubisz konsoli gita, a korzystasz z niej bo ktoś Ci tak kiedyś doradził, to olej go i sprawdź jak fajnie to wygląda po wejściu na wyższy poziom abstrakcji ;-)
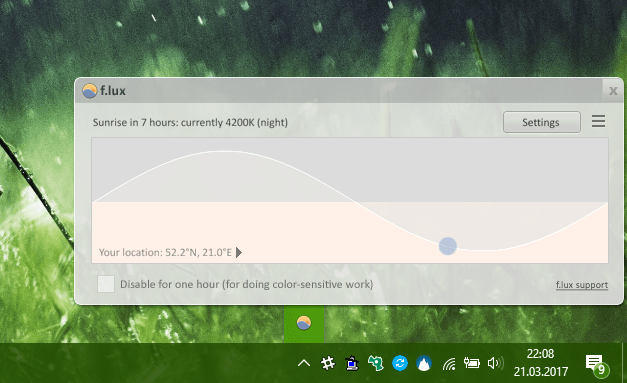
5. f.lux
Zbliża się noc, a niebieskie światło pobudza ponoć nasz mózg tak mocno, że utrudnia wyspanie się. Argumenty jakie na ten temat słyszałem mnie przekonały. Sam więc stosuję f.lux, aby... trochę zepsuć sobie kolory na monitorze i ograniczyć ilość emitowanego niebieskiego światła.
Podobne aplikacje znaleźć można na urządzeniach mobilnych, np. Android ma aplikację Twilight. Od kwietnia 2017 ta funkcjonalność jest też dostępna natywnie w Windows 10. Aktualizacja Creators Update wprowadza bowiem opcję zarządzania niebieskim światłem stworzoną w celu rozwiązania tego problemu.
A Ty czego używasz?
Może przychodzą Ci do głowy inne aplikacje, wtyczki do edytora kodu lub miejsca w cyfrowym (lub analogowym) świecie gdzie używasz kolorów do kategoryzowania informacji? Zachęcam do komentowania i dzielenia się własnymi trickami na wykorzystanie color code :) Dzięki za odwiedziny i do usłyszenia!